A How-To Guide on Social Media Plugins
Published:07/12/2018

Social media plugins enable users to share content on their website via social media platforms conveniently. They are excellent tools for increasing traffic on websites; for example, almost every social media page utilizes buttons that provide users with some sorts of “share” and “like” functions. In Twitter’s case, “retweet” serves as one of the main methods to share. They not only add an interactive element to a site, but also help the developer to enhance user experience if used appropriately. Social media plugins undoubtedly have many advantages; however, it is crucial to keep in mind that there are also disadvantages.
Let’s start with the advantages. Ultimately, adding social media plugins into a website makes it more appealing; but that boils down to multiple aspects. They allow easy sharing, wide distribution of content, bring “life” to the website by making it interactive, improve user experience (many appreciate being able to use features of the website to accomplish their goals), and make it possible to connect with customers effortlessly.
Here are some things to consider before using social media plugins. Older plugins may bring security concerns. If they are not updated, hackers can exploit this vulnerability and acquire information about the users. Including too many plugins will slow down the site, resulting in worse user experience, not to mention that plugins from different social media platforms may not interact well together.
How to get started
1. Search for the social media plugin you want to include in your website.

2. Go to the intended plugin code generator, and follow the directions (usually found in developer page). For example, here is Twitter's developer page on embedded timelines.

3. Fill in information the code generator requires, then copy and paste the code into your html file (follow code generator directions if more steps are needed).


CodePen Links & Examples
CodePen is an online platform for testing and displaying user-created HTML, CSS and JavaScript code snippets. Each plugin has its own code generator; CodePen examples only display how plugins appear on a website as well as the code needed to be pasted into the html file.
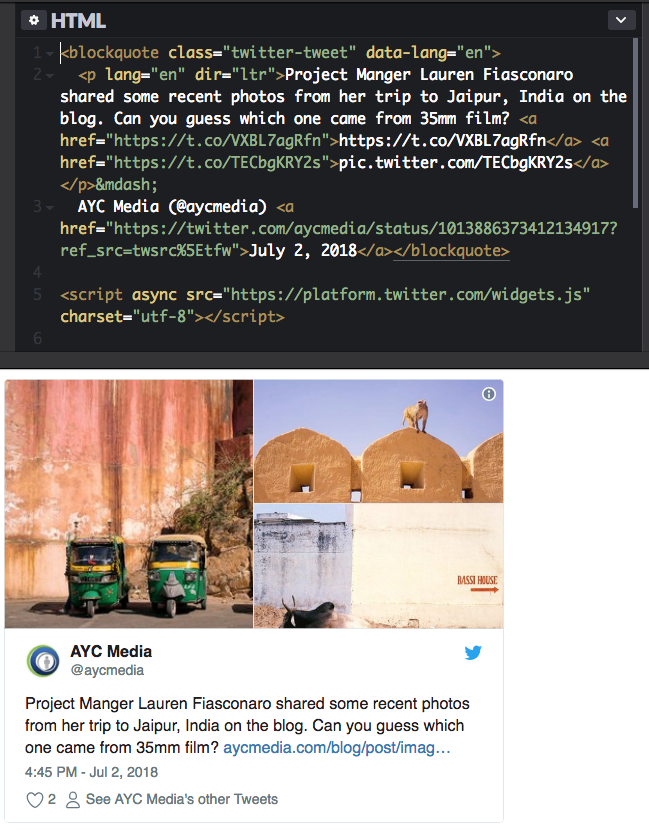
Embedded Tweet - Click for CodePen link.

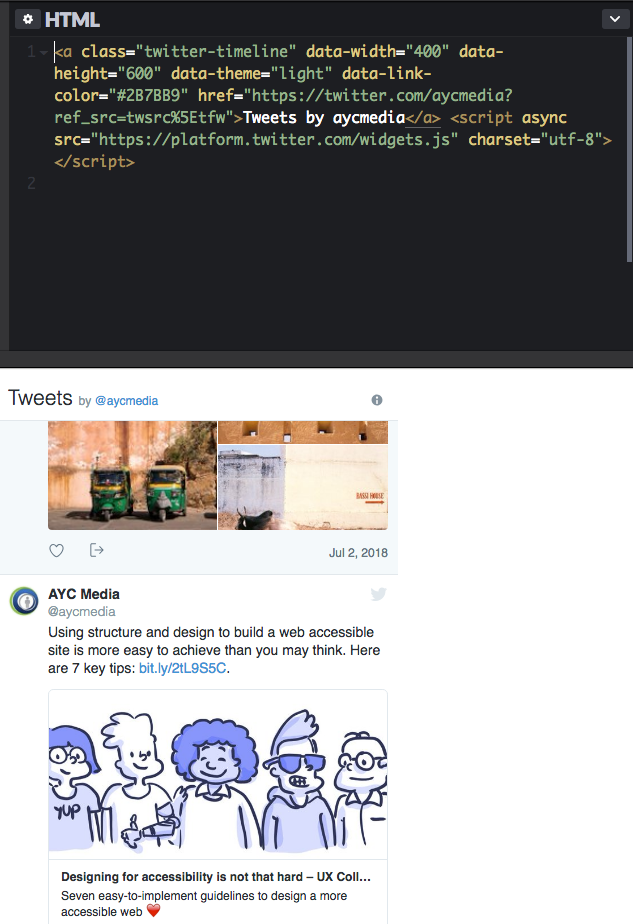
Embedded Timeline - Click for CodePen link.

Embedded Facebook Comments Feed - Click for CodePen Link.

LinkedIn Member Profile - Click for CodePen Link.

LinkedIn Job Searching Field - Click for CodePen Link.

Posted in Social Media
Tagged Content Strategy, Informational, Social Media, Web Design & Development
